

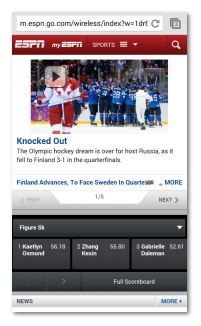
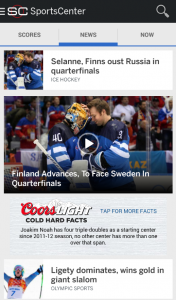
A hot topic right now in mobile user experience is the debate between providing an HTML5 web app versus a more traditional Native OS app. Simply put, HTML5 is a method of programming a mobile website to behave like an app (think m.youtube.com) which can be accessed through any modern tablet or smartphone browser. Conversely, apps written for a Native OS are developed to run directly on Android or iOS smartphones (they are designed for each native platform), and must be downloaded through the GooglePlay Store or Apple App Store. Both approaches are a great way to provide web content to smartphone and tablet users, and they each have their own strengths and weaknesses. Which of these approaches is right for your business? At Key Lime Interactive, we are exploring this question in depth, and have key information to help you make the right decision.  From a development standpoint, HTML5 is the clear winner in both cost and flexibility. If your business has a website, it’s a given that you already have programmers on hand who can write HTML5 code. In addition, your programmers will only have to program the basic code once. Of course, during QA testing some minor edits will need to be made in order to support different browsers and browser versions in the marketplace such as Chrome, Safari, Explorer and more. It’s also important to note that since your code lives on the web rather than on a user’s device, you can make changes on the fly without having to roll out a new application update via an App Store update every time you make a change.
From a development standpoint, HTML5 is the clear winner in both cost and flexibility. If your business has a website, it’s a given that you already have programmers on hand who can write HTML5 code. In addition, your programmers will only have to program the basic code once. Of course, during QA testing some minor edits will need to be made in order to support different browsers and browser versions in the marketplace such as Chrome, Safari, Explorer and more. It’s also important to note that since your code lives on the web rather than on a user’s device, you can make changes on the fly without having to roll out a new application update via an App Store update every time you make a change.
If you decide to make a Native OS app, you will need to hire a team who know the specific language for each operating system, or a jack-of-all-trades programmer who knows all of the relevant languages. These programming skills are much less common, and therefore, can be more expensive, than HTML5-only developers. In order to provide a robust and compelling experience for each OS, you’ll need someone who understands the nuances of each platform. This requires a developer who can write for each operating system, and that’s no small task. If you decide to go the path of a a Native OS app then you’re developing for both Android and iOS and that means you’re now doubling every step of the cycle, including programming, testing/QA, and maintaining the code. When it comes time to update your apps, you’ll also need to release an update two versions via the GooglePlay Store or the Apple App Store.Publishing via either store requires approval before your app can be made available for download.
So why use the Native OS app approach at all you might ask? It sounds expensive AND time consuming. We would submit that developing for a Native OS platform is the right choice. This approach excels at something that we at KLI hold near and dear to our hearts: you guessed it, user experience! Currently, an HTML5 mobile site compete to a Native OS app in look, feel, functionality, and overall speed. Of course, Android and iOS platforms have quirks which make for a unique user experience on each device but the robust and rich UX is worth the price of admission. See our previous article for a detailed discussion about how Android users can be alienated by seemingly insignificant design choices. When building an HTML5 web app to be standardized across all devices, you lose the custom feel ofa Native OS app.
The functionality advantage for Native OS apps comes partially from a better support system – not only from Apple and Google - but from the online community of app programmers – and also from the apps being installed directly on the device. This allows easy access to smartphone features such as the camera, calendar, or contacts. HTML5 web apps are starting to add these functionalities as programmers begin to develop clever new approaches, but equivalency is a long way off at this point in time. Finally, it is well known throughout the industry that the HTML5 web apps react significantly slower than Native OS apps in both UI and load speed. These factors combine to create a smoother, faster, and more intuitive user experience for a Native OS app.
 The other main areas differences between these two approaches relate to security, monetization, and accessibility, which will vary in importance can be depending on what you want from your app. Native OS apps have better security since the code and URL strings are not accessible like they are in an HTML5 web app. If you happen to want your app to be accessible online, you’ll need to stick with Native OS. To rely on an existing app store for monetization, you’ll need to either build a Native OS app, or use a program like PhoneGap to “wrap” your HTML5 web app to make it appear as an app in the app store that users can download, although it only behaves as a link to the web app itself. Of course, selling your app through an app store means giving away a cut of the profit to the owner of that store/ HTML5 web apps allows you to create your own monetization strategy and avoid the App Store fees.
The other main areas differences between these two approaches relate to security, monetization, and accessibility, which will vary in importance can be depending on what you want from your app. Native OS apps have better security since the code and URL strings are not accessible like they are in an HTML5 web app. If you happen to want your app to be accessible online, you’ll need to stick with Native OS. To rely on an existing app store for monetization, you’ll need to either build a Native OS app, or use a program like PhoneGap to “wrap” your HTML5 web app to make it appear as an app in the app store that users can download, although it only behaves as a link to the web app itself. Of course, selling your app through an app store means giving away a cut of the profit to the owner of that store/ HTML5 web apps allows you to create your own monetization strategy and avoid the App Store fees.
In conclusion, it takes careful consideration of your business, and knowledge of each approach to make the right decision for you. Do you need a less expensive, low-frills, dynamic experience? If so, an HTML5 web app would be the best approach for you. However, if your major concerns are usability, performance, and security, and you have a little room in your development budget, then a Native OS approach is the way to go. In our opinion, until HTML5 can catch up to the user experience provided by Native OS apps, enterprise companies will almost always want to represent themselves with Native OS apps for the enhanced usability and unparaelleled user experience. In the coming months, Key Lime Interactive will be conducting a study to measure the current user experience of HTML5 web apps, so stay tuned for more detailed information in a future newsletter.











Comments
Add Comment